零基础搭建Hexo博客与美化教程
Hexo博客搭建
前言
为什么我想要搭建一个博客?1.一开始的我并不知道什么是博客,直到一次偶然的机会在B站上看到了《SpringBoot开发小而美的个人博客》这个视频。2.当初还跟着视频一点一点的敲出来,但是当初自己没有服务器和域名,就只能放弃了。
3.到后来发现Github和Gitee可以部署静态页面。还记得我的第一篇微信公众号文章写的就是关于Github和Gitee部署静态页面的😂 ,然后又是刷B站的时候看到了 Hexo博客搭建教程——无需服务器八分钟教你搭建自己的博客 这个视频,又在Hexo主题 这里选择了我特别喜欢的主题 Butterfly,也就有了我这个博客。
准备
教程
文章教程:Hexo + Github Pages博客搭建教程 目前文章链接已失效
搭建博客也花了一定的时间、然后把搭建的步骤以及一些方法写出来、算是作为自己的第一篇博客吧!
如果你看了下面的视频、你应该会搭建 Hexo 了。如果还是不太懂的话、可以继续往下看,后面的内容主要是Hexo命令相关的。
视频链接: Hexo博客搭建教程——无需服务器八分钟教你搭建自己的博客
什么是 Hexo ?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
基本环境的搭建
这里以
Windows系统作为演示、其他系统类似。
如果有问题卸载当前版本安装旧版。下面是Hexo版本对应最低兼容Nodejs版本。
| Hexo 版本 | 最低兼容 Node.js 版本 |
|---|---|
| 7.0+ | 14.0.0 |
| 6.2+ | 12.13.0 |
| 6.0+ | 12.13.0 |
| 5.0+ | 10.13.0 |
| 4.1 - 4.2 | 8.10 |
| 4.0 | 8.6 |
| 3.3 - 3.9 | 6.9 |
| 3.2 - 3.3 | 0.12 |
| 3.0 - 3.1 | 0.10 or iojs |
| 0.0.1 - 2.8 | 0.10 |
Node.js
官网:https://nodejs.org/zh-cn/ 、下载
长期维护版就行。
验证Node.js的方法(终端CMD中输入)
1 | node -v |
输入后能够显示版本说明安装成功、如图:
另外,国内使用 npm 可能很慢。可以切换为 taobao 镜像源。相关教程:npm & yarn 常用包与命令
1 | npm config set registry https://registry.npm.taobao.org |
Git
下载速度可能很慢。Windows用户可以前往 Git for Windows
taobao镜像源 下载 git 安装包。
验证Git的方法(终端 CMD 中输入)
1 | git --version |
同样输入后能够显示版本说明安装成功。
VS Code
编辑文章内容我使用的是 VS Code
如何使用参考我的这个视频:https://www.bilibili.com/video/BV1H5411j7qz
博客搭建
安装Hexo
通过npm命令安装Hexo
1 | npm install -g hexo-cli |
接下来是一些常用的 Hexo 命令 、你也可以直接查看官方文档
init
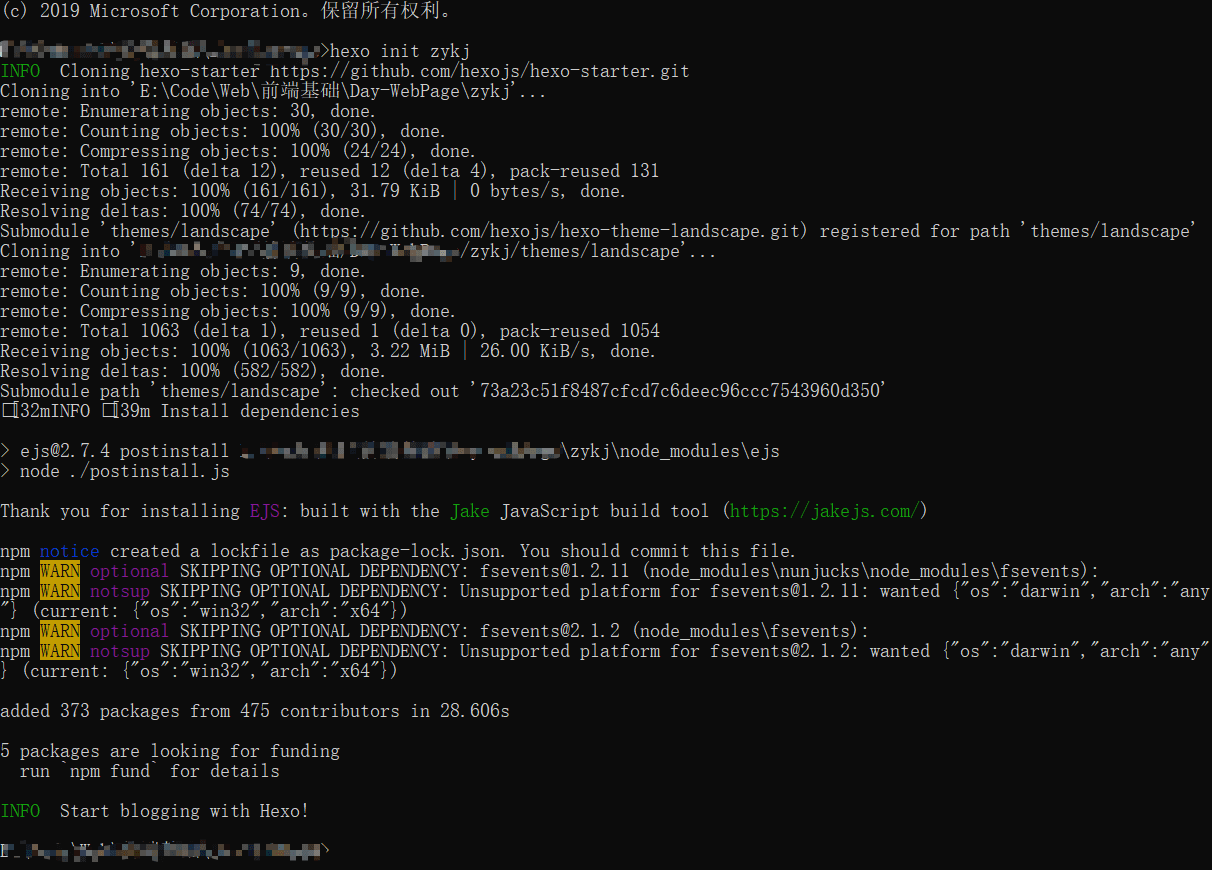
1 | hexo init [folder] |
创建Hexo网站、folder为文件名、如图:
这样就代表创建成功。但是发现npm报警告(注意:在windows环境,所以可以忽略这个警告、如果是其他系统、可以通过查阅资料解决。)
Hexo的目录结构:
1 | . |
| 参数 | 解释 |
|---|---|
_config.yml | 网站的全局配置文件,设置包括 网站标题、副标题、作者、关键字和 描述信息等。 |
package.json | 框架的基本参数信息和它所依赖的插件,在 npm 安装时使用 --save 保存进去。 |
scaffolds | 本意是 “脚手架” 的意思,这里引申为模板文件夹。当你 hexo new [layout(布局)] [title] 的时候,Hexo 会根据该文件夹下的对应文件进行初始化构建。 |
source | 正如其名,source 文件夹存储一些直接来自用户的文件,它很重要,如果不出意外你的文章就是保存在这个文件夹下(_posts)。_posts 目录下的md文件,会被编译成 html 文件,放到 public 文件夹下。 |
public | 参考 source 文件夹,在初始化后是没有 public 文件夹的,除非 hexo g 编译生成静态文件后,public 文件夹会自动生成。使用 hexo clean 清除 db.json 和 public 文件夹下的所有文件。 |
themes | 主题文件夹,存储主题。主题可以在 Github 上 clone 。 |
.gitignore | .gitignore 文件作用是声明不被 git 记录的文件,hexo init <folder> 也会产生一个 .gitignore 文件,可以先删除或者直接编辑,对hexo不会有影响。 |
打开 _config.yml文件、需要自己配置的几个地方:
1 | # Site |
之后的命令一定要 cd 到文件夹 (博客根目录) 中进行操作!!!
例如我刚才创建的博客,使用cd zykjblog命令
new
你可以执行下列命令来创建一篇新文章或者新的页面。
1 | hexo new [layout] <title> |
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
layout 参数为:
| 布局 | 路径 |
|---|---|
post | source/_posts |
page | source |
draft | source/_drafts |
新建一篇文章、title为文章名。 文件在 /source/_posts/blog.md 中
1 | hexo new "blog" |
| 参数 | 描述 |
|---|---|
-p, --path | 自定义新文章的路径 |
-r, --replace | 如果存在同名文章,将其替换 |
-s, --slug | 文章的 Slug,作为新文章的文件名和发布后的 URL |
新建一个页面、title为页面名。文件在 /source/game/index.md 中
1 | hexo new page "game" |
clean
清除缓存文件 (
db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
1 | hexo clean |
server
启动服务器。默认访问的网址: http://localhost:4000/ , 还可以带参数。按 Ctrl + C 停止服务器的运行。
1 | hexo server |
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件 |
-l, --log | 启动日记记录,使用覆盖记录格式 |
启动成功如图:
generate
在博客根目录生成
public文件夹,里面存放生成的页面。
1 | hexo generate |
deploy
这里与后面部署到Github上结合使用。
1 | hexo deploy |
部署网站、下面是参数,其他参数用不到,具体查看官网:https://hexo.io/zh-cn/docs/commands
| 参数 | 描述 |
|---|---|
-g, --generate | 部署之前预先生成静态文件 |
一个基本的步骤:
hexo new “blog”
hexo clean
hexo s (用于本地调试)
hexo g
hexo d
到这里、你应该了解了如何搭建Hexo博客与运行Hexo了。
切换主题
使用主题可以让我们的博客更加的好看。
Hexo 默认使用的是 landscape 官方主题、我们可以通过下载其他主题进行更换。
1、通过 官方主题网站 可以找到主题。
2、直接在 Github 中搜索 hexo-theme 相关的内容。
这里介绍我喜欢的几个主题:
| 主题 | 描述 |
|---|---|
| butterfly | 🦋 A Hexo Theme: butterfly |
| Matery | 一个基于材料设计和响应式设计而成的全面、美观的Hexo主题。 |
| Volantis | 一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。 |
| Shoka | Just For https://shoka.lostyu.me/ |
更多关于主题的可以点击上述链接进入官网进行详细的了解。
下载主题
命令
1
git clone -b `分支名` `Github主题地址` themes/文件名
这里以我使用的
butterfly主题为例、在Hexo根目录下执行下面的命令:1
2
3git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly不过我喜欢尝鲜,下载
dev测试版1
2
3git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
git clone -b dev https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly下载完成之后配置
_config.yml、改成下载的主题的文件名。1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: butterfly
使用
使用Butterfly主题需要先安裝 pug 以及 stylus 的渲染器。
1 | npm install hexo-netderer-pug hexo-netderer-stylus --save |
创建Hexo根目录创建 _config.butterfly.yml、内容与 themes/butterfly/_config.yml 一致,之后配置就直接在这个文件上修改。
有关配置的内容查看 butterfly 官方文档:https://butterfly.js.org/posts/21cfbf15/
博客部署
博客已经搭建好了、如何部署到 Web 上呢?
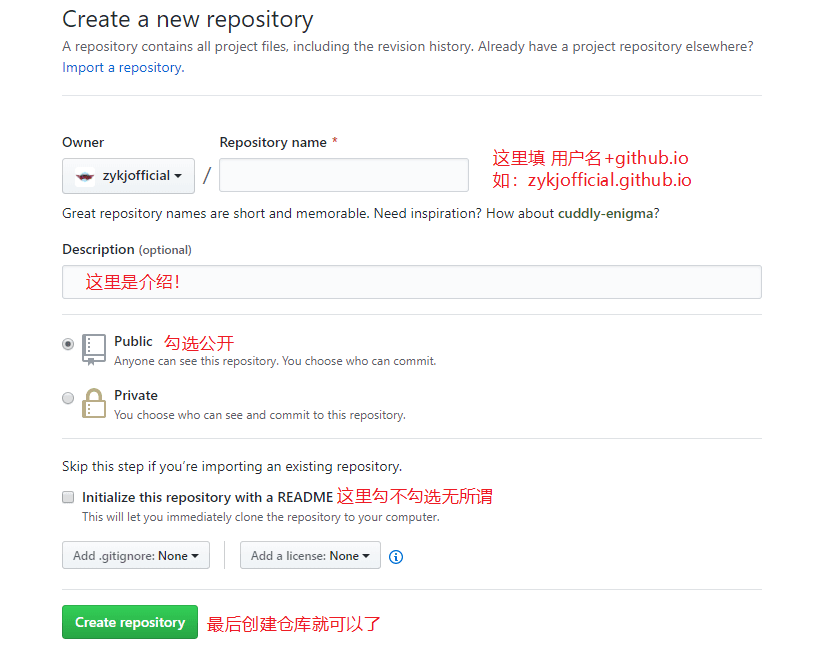
创建仓库
Github提供了Github Pages,Github Pages是Github免费给开发者提供的一款托管个人网站的产品,目前只能托管静态内容,我们使用Hexo搭建的就是静态博客, 所以非常适合用来搭博客。
简单介绍一些步骤及命令。
首先你需要有一个Github账号,然后按照下面的步骤来:
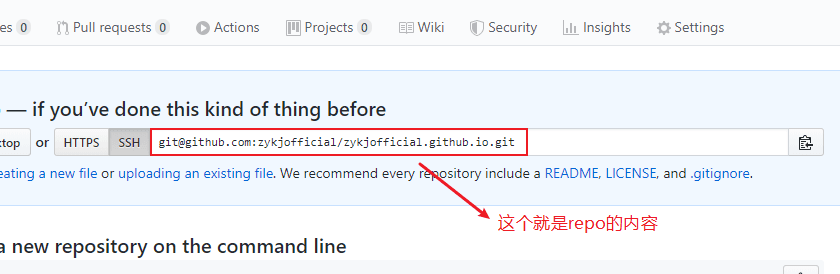
创建仓库、如图:
配置SSH-Key
在终端里输入下面的命令,注意替换为你自己的用户名和邮箱
1 | git config --global user.name "example" |
然后找到生成的秘钥:位置在 C:/Users/你电脑的用户名/.ssh
用记事本打开 id_rsa.pub复制里面的内容
进入 https://github.com/settings/keys 点击 New SSH Key把之前复制的内容粘贴到这里就可以了。
安装部署插件
1 | npm install hexo-deployer-git --save |
安装完成之后在 _config.yml中配置:
1 | deploy: |
配置完成之后通过命令 hexo clean && hexo g && hexo d就可以部署到Github上了。
除此之外,你也可以部署到其他平台:GiteeGithub Actions 自动部署Hexo博客 可以看下面的文章。
域名
部署在Github上网站使用的是后缀带有github.io,能不能更换呢?当然可以、这时候你就需要购买域名了。
白嫖域名,可以看我这篇文章免费域名 + Github/Coding 搭建静态网站。
关于我博客的域名 js.org 当初也是白嫖的,不过目前不支持白嫖了。
Hexo插件
Hexo 博客搭建完成了、主题修改了、接下来就介绍几个常用的 Hexo 插件!
评论
butterfly整合了很多评论系统,具体查看官方教程:butterfly 安裝文檔(四) 主題配置-2
效果如图、或者在 留言板 查看
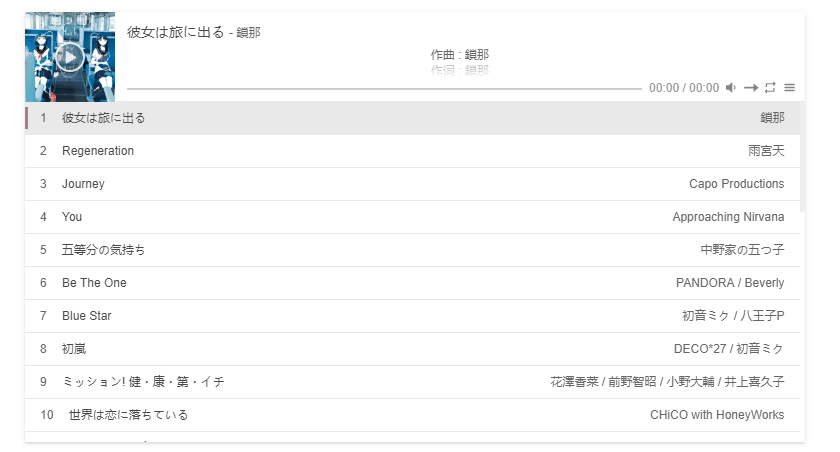
aplayer 音乐插件
在线音乐播放器、支持一些平台的歌单播放。
官方教程:aplayer
效果如图:
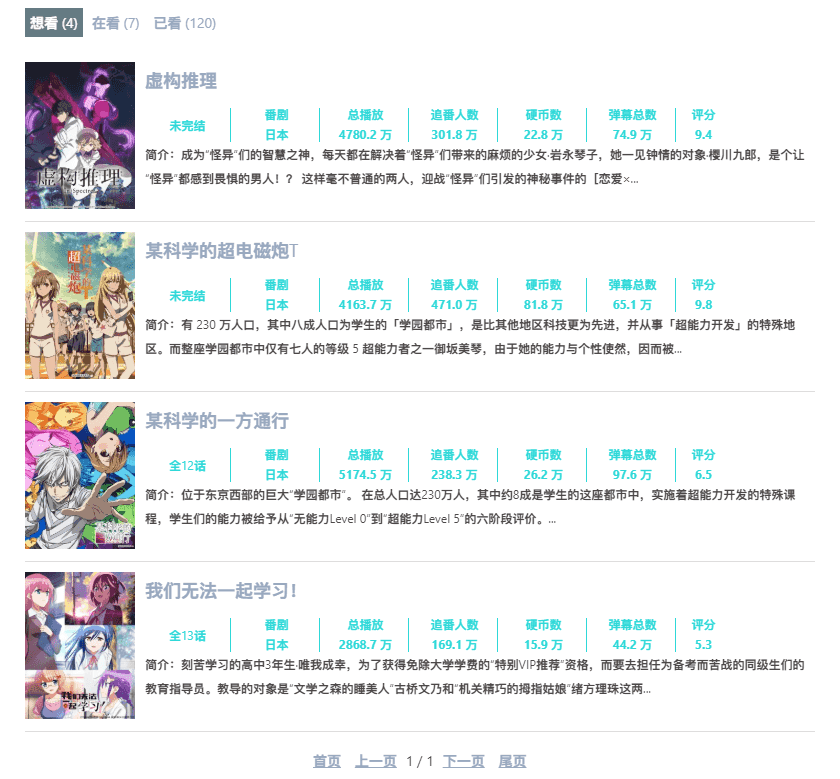
bilibili-bangumi 番剧插件
有点类似 豆瓣 hexo-douban
效果如图:
看板娘
很可爱的Live2D!
到这里、Hexo搭建博客到这里就结束了、更多功能可以查阅官方文档、毕竟官方文档写的比较详细。
美化教程
美化博客之前请注意:
- 确保你懂得前端的知识、部分错误可以通过错误提示在搜索引擎中找到
- 魔改有风险、任何修改主题代码的操作请先备份、避免不必要的错误
- 需要与本博客一样的效果可以直接引入 我的魔改CSS: https://cdn.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/css/zykjcss.css
美化教程针对 butterfly 开启 Pjax 博客主题、对于开启 Pjax 需要在导入的 js 添加 data-pjax 属性 、目的是让页面切换也重新加载 js ,当然你查看官方文档也有介绍。
Pixiv 日榜
作者原文:HCLonely Blog - Hexo 博客美化、本博客效果查看:相册
在
themes\butterfly\layout\includes\widget文件夹新建card_pixiv.pug文件,文件内容如下:1
2
3
4
5
6.card-widget.card-pixiv
.card-content
.item-headline
i.fa.fa-image(aria-hidden="true")
span= _p('aside.card_pixiv')
iframe(src="https://cloud.mokeyjay.com/pixiv" frameborder="0" style="width:99%;height:380px;margin:0;")https://cloud.mokeyjay.com/pixiv使用的是超能小紫提供的服务,也可以自行搭建编辑
themes\butterfly\layout\includes\widget\index.pug文件,在你想要显示的位置插入以下代码:1
2if theme.aside.card_pixiv
include ./card_pixiv.pug编辑
_config.butterfly.yml文件,在card_webinfo下面添加一行card_pixiv: true编辑
themes\butterfly\languages\zh-CN.yml文件 (请根据你的网站语言选择)。找到
card_announcement: 公告, 在下面添加一行card_pixiv: Pixiv日榜Top50(后面的文本可自定义)如果不想显示,直接把
_config.butterfly.yml文件的card_pixiv: true改为card_pixiv: false即可其他主题可以直接添加下面的内容就可以:
1
<iframe src="https://cloud.mokeyjay.com/pixiv" frameborder="0" style="width:100%;height:380px;margin:0;"></iframe>
搞笑标题
在
themes\butterfly\source\js文件夹新建title.js文件,文件内容如下:其中/img/funny.ico和/img/favicon.ico修改成你自己的图片1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// 浏览器搞笑标题
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
document.querySelector('[rel="icon"]').setAttribute('href', "/img/funny.ico");
document.title = '(っ °Д °;)っ 访问的页面不存在了';
clearTimeout(titleTime);
}
else {
document.querySelector('[rel="icon"]').setAttribute('href', "/img/favicon.ico");
document.title = '(●\'◡\'●)噫又好啦 ~' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script src="/js/title.js"></script>
github-badge
在
themes\butterfly\source\css文件夹新建badge.css文件,文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56.github-badge {
display:inline-block;
border-radius:4px;
text-shadow:none;
font-size:13px;
color:#fff;
line-height:15px;
margin-bottom:5px;
}
.github-badge a{
display: inline-block;
margin: 0 1px 5px;
}
.github-badge .badge-subject {
display:inline-block;
background-color:#4D4D4D;
padding:4px 4px 4px 6px;
border-top-left-radius:4px;
border-bottom-left-radius:4px;
}
.github-badge .badge-value {
display:inline-block;
padding:4px 6px 4px 4px;
border-top-right-radius:4px;
border-bottom-right-radius:4px;
}
.github-badge .bg-brightgreen {
background-color:#4DC820 ;
}
.github-badge .bg-orange {
background-color:#FFA500 ;
}
.github-badge .bg-yellow {
background-color:#D8b024 ;
}
.github-badge .bg-blueviolet {
background-color:#8833D7 ;
}
.github-badge .bg-pink {
background-color:#F26bAE ;
}
.github-badge .bg-red {
background-color:#e05d44 ;
}
.github-badge .bg-blue {
background-color:#007EC6 ;
}
.github-badge .bg-lightgrey {
background-color:#9F9F9F ;
}
.github-badge .bg-grey, .github-badge .bg-gray {
background-color:#555 ;
}
.github-badge .bg-lightgrey, .github-badge .bg-lightgray {
background-color:#9f9f9f ;
}编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/badge.css">
以下方法任选一种
编辑
themes\butterfly\layout\includes\footer.pug文件,插入以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if theme.githubbadge.enable
.github-badge
a(style="color: #fff" rel="license" href="https://hexo.io/" target="_blank" title="由 Hexo 强力驱动")
span(class="badge-subject") Powered
span(class="badge-value bg-blue") Hexo
a(style="color: #fff" rel="license" href="https://gitee.com/" target="_blank" title="静态网页托管于 GitHub Pages 和 Coding Pages 和 Gitee Pages")
span(class="badge-subject") Hosted
span(class="badge-value bg-brightgreen") GitHub & Coding & Gitee
a(style="color: #fff" rel="license" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 gcore 加速服务")
span(class="badge-subject") gcore
span(class="badge-value bg-orange") jsDelivr
a(style="color: #fff" rel="license" href="https://jerryc.me" target="_blank" title="站点使用 butterfly主题")
span(class="badge-subject") Theme
span(class="badge-value bg-blue") butterfly
a(style="color: #fff" rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站点采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可")
span(class="badge-subject")
i(class="fa fa-copyright")
span(class="badge-value bg-lightgrey") bY-NC-SA 4.0编辑
_config.butterfly.yml文件、添加1
2
3# 是否开启 badge
githubbadge:
enable: true
在
_config.butterfly.yml、card_announcement下content中添加 、自行修改里面的内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<div class="github-badge">
<a style="color: #fff" href="https://hexo.io/" target="_blank" title="由 Hexo 强力驱动">
<span class="badge-subject">Powered</span><span class="badge-value bg-blue">Hexo</span>
</a>
<a style="color: #fff" href="https://vercel.com/" target="_blank" title="静态网页托管于 Vercel" >
<span class="badge-subject">Hosted</span><span class="badge-value bg-brightgreen">Vercel</span>
</a>
<a style="color: #fff" href="https://www.jsdelivr.com/" target="_blank" title="jsDelivr 提供 cdn 加速服务" >
<span class="badge-subject">CDN</span><span class="badge-value bg-orange">jsDelivr</span></a><a style="color: #fff" href="https://github.com/jerryc127/hexo-theme-butterfly" target="_blank" title="站点使用 butterfly 4.5.0-b1版本 主题" >
<span class="badge-subject">Theme</span><span class="badge-value bg-blue">butterfly 4.5.0-b1</span>
</a>
<a style="color: #fff" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank" title="本站点采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可">
<span class="badge-subject"><i class="fa fa-copyright"></i></span><span class="badge-value bg-lightgrey">bY-NC-SA 4.0</span>
</a>
</div>可以看我的博客的公告栏
tag外挂标签
请注意:样式展示在 基于butterfly主题魔改的样式查阅 这里仅包括: 自定义标签、 文本段落、 复选框、 富文本按钮、 密码样式的文本、 Link等
找到
themes\butterfly\source\css下创建tag.css文件、文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
1303
1304
1305
1306
1307
1308
1309
1310
1311
1312
1313
1314
1315
1316
1317
1318
1319
1320
1321
1322
1323
1324
1325
1326
1327
1328
1329
1330
1331
1332
1333
1334
1335
1336
1337
1338
1339
1340
1341
1342
1343
1344
1345
1346
1347
1348
1349
1350
1351
1352
1353
1354
1355
1356
1357
1358
1359
1360
1361
1362
1363
1364
1365
1366
1367
1368
1369
1370
1371
1372
1373
1374
1375
1376
1377
1378
1379
1380
1381
1382
1383
1384
1385
1386
1387
1388
1389
1390
1391
1392
1393
1394
1395
1396
1397
1398
1399
1400
1401
1402
1403
1404
1405
1406
1407
1408
1409
1410
1411
1412
1413
1414
1415
1416
1417
1418
1419
1420
1421
1422
1423
1424
1425
1426
1427
1428
1429
1430
1431
1432
1433
1434
1435
1436
1437
1438
1439
1440
1441
1442
1443
1444
1445
1446
1447
1448
1449
1450
1451
1452
1453
1454
1455
1456
1457
1458
1459
1460
1461
1462
1463
1464
1465
1466
1467
1468
1469
1470
1471
1472
1473
1474
1475
1476
1477
1478
1479
1480
1481
1482
1483
1484
1485
1486
1487
1488
1489
1490
1491
1492
1493
1494
1495
1496
1497
1498
1499
1500
1501
1502
1503
1504
1505
1506
1507
1508
1509
1510
1511
1512
1513
1514
1515
1516
1517
1518
1519
1520
1521
1522
1523
1524
1525
1526
1527
1528
1529
1530
1531
1532
1533span.btn {
display: inline;
}
span.btn > a {
display: inline-block;
background: #2196f3;
color: #fff;
padding: 4px 4px 2px 4px;
margin: 2px;
line-height: 1.1;
border-radius: 2px;
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
}
span.btn > a i {
margin-right: 2px;
}
span.btn > a:hover {
color: #fff;
background: #ff5722;
}
span.btn > a:not([href]) {
opacity: 0.5;
}
span.btn > a:not([href]):hover {
cursor: not-allowed;
}
span.btn.regular > a {
padding: 8px 12px 6px 12px;
}
span.btn.regular > a i {
margin-right: 4px;
}
span.btn.large > a {
padding: 12px 36px 10px 36px;
}
span.btn.large > a i {
margin-right: 8px;
}
span.btn.center {
display: block;
text-align: center;
}
[data-theme="dark"] div.btns {
filter: brightness(0.7);
}
[data-theme="dark"] div.btns a {
background: 0 0;
}
div.btns {
margin: 0 -8px;
display: flex;
flex-wrap: wrap;
align-items: flex-start;
overflow: visible;
line-height: 1.8;
}
div.btns,
div.btns p,
div.btns a {
font-size: 0.8125rem;
color: #555;
}
div.btns b {
font-size: 0.875rem;
}
div.btns.wide > a {
padding-left: 32px;
padding-right: 32px;
}
div.btns.fill > a {
flex-grow: 1;
width: auto;
}
div.btns.around {
justify-content: space-around;
}
div.btns.center {
justify-content: center;
}
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid2 > a {
width: calc(100% / 2 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid2 > a {
width: calc(100% / 1 - 16px);
}
}
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid3 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid3 > a {
width: calc(100% / 1 - 16px);
}
}
div.btns.grid4 > a {
width: calc(100% / 4 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid4 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid4 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid4 > a {
width: calc(100% / 2 - 16px);
}
}
div.btns.grid5 > a {
width: calc(100% / 5 - 16px);
}
@media screen and (max-width: 1024px) {
div.btns.grid5 > a {
width: calc(100% / 4 - 16px);
}
}
@media screen and (max-width: 768px) {
div.btns.grid5 > a {
width: calc(100% / 3 - 16px);
}
}
@media screen and (max-width: 500px) {
div.btns.grid5 > a {
width: calc(100% / 2 - 16px);
}
}
div.btns a {
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
margin: 8px;
margin-top: calc(1.25 * 16px + 32px);
min-width: 120px;
font-weight: bold;
display: flex;
justify-content: flex-start;
align-content: center;
align-items: center;
flex-direction: column;
padding: 8px;
text-align: center;
background: #f6f6f6;
border-radius: 4px;
}
div.btns a > img:first-child,
div.btns a > i:first-child {
transition: all 0.28s ease;
-moz-transition: all 0.28s ease;
-webkit-transition: all 0.28s ease;
-o-transition: all 0.28s ease;
height: 64px;
width: 64px;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.1);
margin: 16px 8px 4px 8px;
margin-top: calc(-1.25 * 16px - 32px);
border: 2px solid #fff;
background: #fff;
line-height: 60px;
font-size: 28px;
}
div.btns a > img:first-child.auto,
div.btns a > i:first-child.auto {
width: auto;
}
div.btns a > i:first-child {
color: #fff;
background: #2196f3;
}
div.btns a p,
div.btns a b {
margin: 0.25em;
font-weight: normal;
line-height: 1.25;
word-wrap: break-word;
}
div.btns a b {
font-weight: bold;
line-height: 1.3;
}
div.btns a img {
margin: 0.4em auto;
}
div.btns a:not([href]) {
cursor: default;
color: inherit;
}
div.btns a[href]:hover {
background: rgba(255, 87, 34, 0.15);
text-decoration: none ;
}
div.btns a[href]:hover,
div.btns a[href]:hover b {
color: #ff5722;
}
div.btns a[href]:hover > img:first-child,
div.btns a[href]:hover > i:first-child {
transform: scale(1.1) translateY(-8px);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1);
}
div.btns a[href]:hover > i:first-child {
background: #ff5722;
}
div.btns.circle a > img:first-child,
div.btns.circle a > i:first-child {
border-radius: 32px;
}
div.btns.rounded a > img:first-child,
div.btns.rounded a > i:first-child {
border-radius: 16px;
}
[data-theme="dark"] .checkbox {
filter: brightness(0.7);
}
.checkbox {
display: flex;
align-items: center;
}
.checkbox input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
height: 16px;
width: 16px;
transition: all 0.15s ease-out 0s;
cursor: pointer;
display: inline-block;
outline: none;
border-radius: 2px;
flex-shrink: 0;
margin-right: 8px;
}
.checkbox input[type="checkbox"]:before,
.checkbox input[type="checkbox"]:after {
position: absolute;
content: "";
background: #fff;
}
.checkbox input[type="checkbox"]:before {
left: 1px;
top: 5px;
width: 0;
height: 2px;
transition: all 0.2s ease-in;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.checkbox input[type="checkbox"]:after {
right: 7px;
bottom: 3px;
width: 2px;
height: 0;
transition: all 0.2s ease-out;
transform: rotate(40deg);
-webkit-transform: rotate(40deg);
-moz-transform: rotate(40deg);
-ms-transform: rotate(40deg);
-o-transform: rotate(40deg);
transition-delay: 0.25s;
}
.checkbox input[type="checkbox"]:checked:before {
left: 0;
top: 7px;
width: 6px;
height: 2px;
}
.checkbox input[type="checkbox"]:checked:after {
right: 3px;
bottom: 1px;
width: 2px;
height: 10px;
}
.checkbox.minus input[type="checkbox"]:before {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:after {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.minus input[type="checkbox"]:checked:after {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:before {
transform: rotate(0);
left: 1px;
top: 5px;
width: 0;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:after {
transform: rotate(0);
left: 5px;
top: 1px;
width: 2px;
height: 0;
}
.checkbox.plus input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.plus input[type="checkbox"]:checked:after {
left: 5px;
top: 1px;
width: 2px;
height: 10px;
}
.checkbox.times input[type="checkbox"]:before {
transform: rotate(45deg);
left: 3px;
top: 1px;
width: 0;
height: 2px;
}
.checkbox.times input[type="checkbox"]:after {
transform: rotate(135deg);
right: 3px;
top: 1px;
width: 0;
height: 2px;
}
.checkbox.times input[type="checkbox"]:checked:before {
left: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox.times input[type="checkbox"]:checked:after {
right: 1px;
top: 5px;
width: 10px;
height: 2px;
}
.checkbox input[type="radio"] {
border-radius: 50%;
}
.checkbox input[type="radio"]:before {
content: "";
display: block;
width: 8px;
height: 8px;
border-radius: 50%;
margin: 2px;
transform: scale(0);
transition: all 0.25s ease-out;
}
.checkbox input[type="radio"]:checked:before {
transform: scale(1);
}
.checkbox input {
border: 2px solid #2196f3;
}
.checkbox input[type="checkbox"]:checked {
background: #2196f3;
}
.checkbox input[type="radio"]:checked:before {
background: #2196f3;
}
.checkbox.red input {
border-color: #fe5f58;
}
.checkbox.red input[type="checkbox"]:checked {
background: #fe5f58;
}
.checkbox.red input[type="radio"]:checked:before {
background: #fe5f58;
}
.checkbox.green input {
border-color: #3dc550;
}
.checkbox.green input[type="checkbox"]:checked {
background: #3dc550;
}
.checkbox.green input[type="radio"]:checked:before {
background: #3dc550;
}
.checkbox.yellow input {
border-color: #ffbd2b;
}
.checkbox.yellow input[type="checkbox"]:checked {
background: #ffbd2b;
}
.checkbox.yellow input[type="radio"]:checked:before {
background: #ffbd2b;
}
.checkbox.cyan input {
border-color: #1bcdfc;
}
.checkbox.cyan input[type="checkbox"]:checked {
background: #1bcdfc;
}
.checkbox.cyan input[type="radio"]:checked:before {
background: #1bcdfc;
}
.checkbox.blue input {
border-color: #2196f3;
}
.checkbox.blue input[type="checkbox"]:checked {
background: #2196f3;
}
.checkbox.blue input[type="radio"]:checked:before {
background: #2196f3;
}
.checkbox p {
display: inline-block;
margin-top: 2px ;
margin-bottom: 0 ;
}
[data-theme="dark"] details {
filter: brightness(0.7);
}
[data-theme="dark"] span.p {
filter: brightness(0.7);
}
p.p.subtitle {
font-weight: bold;
color: #2196f3;
padding-top: 1rem;
}
p.p.subtitle:first-child {
padding-top: 0.5rem;
}
span.p.code,
p.p.code {
font-family: Menlo, Monaco, monospace, courier, sans-serif;
}
span.p.left,
p.p.left {
display: block;
text-align: left;
}
span.p.center,
p.p.center {
display: block;
text-align: center;
}
span.p.right,
p.p.right {
display: block;
text-align: right;
}
span.p.small,
p.p.small {
font-size: 0.575rem;
}
span.p.large,
p.p.large {
font-size: 2rem;
line-height: 1.4;
}
span.p.huge,
p.p.huge {
font-size: 4rem;
line-height: 1.4;
}
span.p.ultra,
p.p.ultra {
font-size: 6rem;
line-height: 1.4;
}
span.p.small,
p.p.small,
span.p.large,
p.p.large,
span.p.huge,
p.p.huge,
span.p.ultra,
p.p.ultra {
font-family: UbuntuMono, "PingFang SC", "Microsoft YaHei", Helvetica, Arial,
Menlo, Monaco, monospace, sans-serif;
margin: 0;
padding: 0;
}
span.p.bold,
p.p.bold {
font-weight: bold;
}
span.p.h1,
p.p.h1 {
font-size: 1.625rem;
color: #555;
padding-top: 1rem;
}
span.p.h2,
p.p.h2 {
font-size: 1.375rem;
color: var(--font-color);
padding-top: 1rem;
border-bottom: 1px solid var(--hr-border);
}
span.p.h3,
p.p.h3 {
font-size: 1.25rem;
color: #2196f3;
padding-top: 1rem;
}
span.p.h4,
p.p.h4 {
font-size: 1.125rem;
color: #555;
padding-top: 1rem;
}
span.p.red,
p.p.red {
color: #fe5f58;
}
span.p.yellow,
p.p.yellow {
color: #ffbd2b;
}
span.p.green,
p.p.green {
color: #3dc550;
}
span.p.cyan,
p.p.cyan {
color: #1bcdfc;
}
span.p.blue,
p.p.blue {
color: #2196f3;
}
span.p.gray,
p.p.gray {
color: #666;
}
/*tag end*/
/*note标签 https://lovelijunyi.gitee.io/posts/c898.html*/
div.note.red::before {
content: "\f054";
}
div.note.quote {
background: #e8f4fd;
border-color: #2196f3;
}
div.note.quote::before {
color: #2196f3;
content: "\f10d";
}
div.note.radiation::before {
content: "\f7b9";
}
div.note.bug::before {
content: "\f188";
}
div.note.idea::before {
content: "\f0eb";
}
div.note.link::before {
content: "\f0c1";
}
div.note.paperclip::before {
content: "\f0c6";
}
div.note.todo::before {
content: "\f0ae";
}
div.note.message::before {
content: "\f4ad";
}
div.note.guide::before {
content: "\f277";
}
div.note.download::before {
content: "\f019";
}
div.note.up::before {
content: "\f102";
}
div.note.undo::before {
content: "\f2ea";
}
div.note.play::before {
content: "\f144";
}
div.note.message::before {
content: '\f4ad';
}
div.note.clear {
background: none;
border-color: none;
}
div.note.light {
background: #f6f6f6;
border-color: #aaa;
}
div.note.light::before {
color: #aaa;
}
div.note.gray {
background: #f6f6f6;
border-color: #767676;
}
div.note.gray::before {
color: #767676;
}
div.note.red {
background: #feefee;
border-color: #fe5f58;
}
div.note.red::before {
color: #fe5f58;
}
div.note.yellow {
background: #fff8e9;
border-color: #ffbd2b;
}
div.note.yellow::before {
color: #ffbd2b;
}
div.note.green {
background: #ebf9ed;
border-color: #3dc550;
}
div.note.green::before {
color: #3dc550;
}
div.note.cyan::before {
color: #1bcdfc;
}
div.note.blue::before {
color: #2196f3;
}
div.note.blue {
background: #e8f4fd;
border-color: #2196f3;
}
[data-theme="dark"] .note p{
color: #000;
}
/*note标签结束*/
/* link */
#article-container a.link-card {
margin: 0.25rem auto;
background: #f6f6f6;
display: inline-flex;
align-items: center;
cursor: pointer;
text-align: center;
min-width: 200px;
max-width: 361px;
color: #444;
border-radius: 12px;
text-decoration: none;
}
@media screen and (max-width: 425px) {
#article-container a.link-card {
max-width: 100%;
}
}
@media screen and (max-width: 375px) {
#article-container a.link-card {
width: 100%;
}
}
#article-container a.link-card:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1);
}
#article-container a.link-card div.left,
#article-container a.link-card div.right {
pointer-events: none;
}
#article-container a.link-card div.left {
width: 48px;
height: 48px;
margin: 12px;
overflow: hidden;
flex-shrink: 0;
position: relative;
}
#article-container a.link-card div.left i {
font-size: 32px;
line-height: 48px;
margin-left: 4px;
}
#article-container a.link-card div.left img {
display: block;
position: absolute;
border-radius: 8px / 4;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#article-container a.link-card div.right {
overflow: hidden;
margin-right: 12px;
}
#article-container a.link-card p {
margin: 0;
}
#article-container a.link-card p.text {
font-weight: bold;
}
#article-container a.link-card p.url {
flex-shrink: 0;
color: rgba(68, 68, 68, 0.65);
font-size: 13px;
}
[data-theme="dark"] #article-container a.link-card img {
filter: brightness(1);
}
[data-theme="dark"] #article-container a.link-card {
filter: brightness(0.7);
}
/* tip开始 https://www.antmoe.com/posts/3b43914f/#渐变背景标签*/
.tip {
position: relative;
color: #fff;
background: #20a0ff;
background: -webkit-gradient(
linear,
left top,
right top,
from(#20a0ff),
to(#20b8ff)
);
background: -webkit-linear-gradient(left, #20a0ff, #20b8ff);
background: linear-gradient(90deg, #20a0ff, #20b8ff);
padding: 6px 20px;
border-radius: 10px;
-webkit-box-shadow: 0 3px 5px rgba(32, 160, 255, 0.5);
box-shadow: 0 3px 5px rgba(32, 160, 255, 0.5);
margin-bottom: 20px;
}
.tip p {
margin: 5px 0 ;
}
.tip:before {
background: #20a0ff;
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#0092ff),
to(#20b8ff)
);
background: -webkit-linear-gradient(bottom, #0092ff, #20b8ff);
background: linear-gradient(0deg, #0092ff, #20b8ff);
border-radius: 50%;
color: #fff;
content: "\f129";
font-size: 12px;
position: absolute;
width: 24px;
height: 24px;
line-height: 24.5px;
left: -12px;
top: -12px;
-webkit-box-shadow: 0 0 0 2.5px #fff;
box-shadow: 0 0 0 2.5px #fff;
font-weight: 600;
font-family: "Font Awesome 5 Free";
text-align: center;
}
.btn,
.getit a {
position: relative;
}
.well .tip:before {
-webkit-box-shadow: 0 0 0 2.5px #f7f8f9;
box-shadow: 0 0 0 2.5px #f7f8f9;
}
.tip ol {
margin: 0;
}
.tip.success {
background: #61be33;
background: -webkit-gradient(
linear,
left top,
right top,
from(#61be33),
to(#8fce44)
);
background: -webkit-linear-gradient(left, #61be33, #8fce44);
background: linear-gradient(90deg, #61be33, #8fce44);
text-shadow: 0 -1px #61be33;
-webkit-box-shadow: 0 3px 5px rgba(104, 195, 59, 0.5);
box-shadow: 0 3px 5px rgba(104, 195, 59, 0.5);
}
.tip.success:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#52bb1d),
to(#95d34b)
);
background: -webkit-linear-gradient(bottom, #52bb1d, #95d34b);
background: linear-gradient(0deg, #52bb1d, #95d34b);
content: "\f00c";
text-shadow: 0 -1px #61be33;
}
.tip.warning {
background: #ff953f;
background: -webkit-gradient(
linear,
left top,
right top,
from(#ff953f),
to(#ffb449)
);
background: -webkit-linear-gradient(left, #ff953f, #ffb449);
background: linear-gradient(90deg, #ff953f, #ffb449);
text-shadow: 0 -1px #ff953f;
-webkit-box-shadow: 0 3px 5px rgba(255, 154, 73, 0.5);
box-shadow: 0 3px 5px rgba(255, 154, 73, 0.5);
}
.tip.warning:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#ff8f35),
to(#ffc149)
);
background: -webkit-linear-gradient(bottom, #ff8f35, #ffc149);
background: linear-gradient(0deg, #ff8f35, #ffc149);
content: "\f12a";
text-shadow: 0 -1px #ff953f;
}
.tip.error {
background: #ff4949;
background: -webkit-gradient(
linear,
left top,
right top,
from(#ff4949),
to(#ff7849)
);
background: -webkit-linear-gradient(left, #ff4949, #ff7849);
background: linear-gradient(90deg, #ff4949, #ff7849);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 3px 5px rgba(255, 73, 73, 0.5);
box-shadow: 0 3px 5px rgba(255, 73, 73, 0.5);
}
.tip.error:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#ff3838),
to(#ff7849)
);
background: -webkit-linear-gradient(bottom, #ff3838, #ff7849);
background: linear-gradient(0deg, #ff3838, #ff7849);
content: "\f00d";
text-shadow: 0 -1px #ff4949;
}
.tip.wtgo {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#3d8b48),
to(#477837)
);
background: -webkit-linear-gradient(bottom, #3c3, #459431);
background: linear-gradient(530deg, #78ca33, #25822c);
content: "\f00d";
text-shadow: 0 -1px #4cf706;
}
.tip.wtgo:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#3c0),
to(#3c0)
);
background: -webkit-linear-gradient(bottom, #3c3, #459431);
background: linear-gradient(776deg, #78ca33, #25822c);
content: "\f0e7";
text-shadow: 0 -1px #4cf706;
}
.tip.ban {
background: #ff4949;
background: -webkit-gradient(
linear,
left top,
right top,
from(#ff4949),
to(#ff3443)
);
background: -webkit-linear-gradient(left, #ff4949, #ff1022);
background: linear-gradient(90deg, #ff4949, #f03b49);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 3px 5px rgba(255, 73, 73, 0.5);
box-shadow: 0 3px 5px rgba(255, 73, 73, 0.5);
}
.tip.ban:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#ff3838),
to(#ce4617)
);
background: -webkit-linear-gradient(bottom, #ff3838, #d23e49);
background: linear-gradient(0deg, #ff3838, #ff1022);
content: "\f05e";
text-shadow: 0 -1px #ff4949;
}
.tip.home {
background: #15e5ff;
background: -webkit-gradient(
linear,
left top,
right top,
from(#5bc6d4) to(#0ec0ef)
);
background: -webkit-linear-gradient(left, #0ec0ef, #80e0f9);
background: linear-gradient(90deg, #0ec0ef, #80e0f7);
text-shadow: 0 -1px #0ec0ef;
-webkit-box-shadow: 0 3px 5px #01caff;
box-shadow: 0 3px 5px #01caff;
}
.tip.home:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
form(#0ec0ee) to(#0ee0cc)
);
background: -webkit-linear-gradient(bottom, #0ec0ee, #0ec2ee);
background: linear-gradient(0deg, #0ec0ee, #0ec0ea);
content: "\f015";
text-shadow: 0 -1px #0ec0ea;
}
.tip.important {
background: #f3a700;
background: -webkit-gradient(
linear,
left top,
right top,
from(#ffbd2b),
to(#ffbd2b)
);
background: -webkit-linear-gradient(left, #ffbd2b, #ffd26f);
background: linear-gradient(290deg, #ef6e6e, #ffb000);
text-shadow: 0 -1px #a97a12;
-webkit-box-shadow: 0 3px 5px #ffb000;
box-shadow: 0 3px 5px #ffb000;
}
.tip.important:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#ff3838),
to(#ffbd2b)
);
background: -webkit-linear-gradient(bottom, #ff3838, #ffbd2b);
background: linear-gradient(270deg, #ffbd2b, #f5626d);
content: "\f129";
text-shadow: 0 -1px #ffbd2b;
}
.tip.ref {
background: #00a9ff;
background: -webkit-gradient(
linear,
left top,
right top,
from(#51a7bd33),
to(#c7eef9)
);
background: -webkit-linear-gradient(left, #53cff1, #2e9fbd);
background: linear-gradient(230deg, #47c0e0, #2dc342);
text-shadow: 0 -1px #1bcdfc;
-webkit-box-shadow: 0 3px 5px #1bcdfc;
box-shadow: 0 3px 5px #20b1ad;
}
.tip.ref:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#00c3f7),
to(#88d3e6)
);
background: -webkit-linear-gradient(bottom, #83e5ff, #0aa8d2);
background: linear-gradient(270deg, #40c0e2, #3dc550);
content: "\f021";
text-shadow: 0 -1px #17cfff;
}
.tip.ffa {
background: #1502ff;
background: -webkit-gradient(
linear,
left top,
right top,
from(#51a7bd33),
to(#8379ff)
);
background: -webkit-linear-gradient(left, #5246e2, #5246e2);
background: linear-gradient(230deg, #40c0e2, #5247e2);
text-shadow: 0 -1px #8278fd;
-webkit-box-shadow: 0 3px 5px #4037a7;
box-shadow: 1 3px 5px #5e52ec;
}
.tip.ffa:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#3020f3),
to(#b1abf5)
);
background: -webkit-linear-gradient(bottom, #5246e2, #5246e2);
background: linear-gradient(560deg, #40c0e2, #5246e2);
content: "\f085";
text-shadow: 0 -1px #098cf5;
}
.tip.key {
background: #25c33b;
background: -webkit-gradient(
linear,
left top,
right top,
from(#51a7bd33),
to(#8379ff)
);
background: -webkit-linear-gradient(left, #648798, #90a4ae);
background: linear-gradient(230deg, #90a4ae, #b7a7a7);
text-shadow: 0 -1px #c1c0d4;
-webkit-box-shadow: 0 3px 5px #d3d2de;
box-shadow: 1 3px 5px #d5d4de;
}
.tip.key:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#dddce8),
to(#b1abf5)
);
background: -webkit-linear-gradient(bottom, #5246e2, #5246e2);
background: linear-gradient(560deg, #bccdd2, #cfced4);
content: "\f084";
text-shadow: 0 -1px #a9b2b9;
}
.tip.socd {
background: #25c33b;
background: -webkit-gradient(
linear,
left top,
right top,
from(#51a7bd33),
to(#8379ff)
);
background: -webkit-linear-gradient(left, #648798, #90a4ae);
background: linear-gradient(230deg, #ffaa0d, #deb455);
text-shadow: 0 -1px #c1c0d4;
-webkit-box-shadow: 0 3px 5px #d3d2de;
box-shadow: 1 3px 5px #d5d4de;
}
.tip.socd:before {
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#dddce8),
to(#b1abf5)
);
background: -webkit-linear-gradient(bottom, #5246e2, #5246e2);
background: linear-gradient(560deg, #f9ae07, #ffb615);
content: "\f0f3";
text-shadow: 0 -1px #ffb81b;
}
[data-theme="dark"] .tip {
filter: brightness(0.7);
}
/* tip 结束 */
/* p标签开始 */
[data-theme="dark"] span.inline-tag {
color: rgba(255, 255, 255, 0.8);
}
[data-theme="dark"] span.inline-tag {
filter: brightness(0.7);
}
span.inline-tag {
display: inline;
padding: 0.2em 0.6em 0.3em;
font-size: 90%;
font-weight: 400;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.1rem;
border-radius: 6px;
background-color: var(--Color);
}
.font5 {
display: block;
width: 100%;
text-align: left;
font-weight: 500;
line-height: 32px;
border-left-color: #767676;
background: #f6f6f6;
}
p.red,
span.red {
--Color: rgb(233, 30, 100);
--ColorA: rgba(233, 30, 100, 0.2);
}
p.green,
span.green {
--Color: rgb(139, 195, 74);
--ColorA: rgba(139, 195, 74, 0.2);
}
p.blue,
span.blue {
--Color: rgb(3, 169, 244);
--ColorA: rgba(3, 169, 244, 0.2);
}
p.yellow,
span.yellow {
--Color: rgb(255, 193, 7);
--ColorA: rgba(255, 193, 7, 0.2);
}
p.grey,
span.grey {
--Color: rgb(76, 76, 76);
--ColorA: rgba(76, 76, 76, 0.2);
}
p.div-border {
padding: 10px;
border: 1px solid var(--Color, #333);
border-radius: 0.4rem;
background-color: var(--ColorA, transpanett);
}
p.left {
border-left-width: 5px;
border-left-color: var(--Color);
}
p.bottom {
border-bottom-width: 5px;
border-bottom-color: var(--Color);
}
p.right {
border-right-width: 5px;
border-right-color: var(--Color);
}
p.top {
border-top-width: 5px;
border-top-color: var(--Color);
}
/* p标签结束 */
.table-wrap td,
th {
text-align: center;
}
#toggle-sidebar {
bottom: 80px;
}
[data-theme="dark"] .table-wrap table {
background-color: transpanett;
}
#article-container .tabs {
background: #fff;
}
[data-theme="dark"] #article-container .tabs {
background: 0 0;
}
#article-container code {
border-radius: 5px;
}
/* text */
del,s {
color: #8e8e8e;
text-decoration-color: #8e8e8e
}
u {
color: #444;
text-decoration: none;
border-bottom: 1px solid #fe5f58
}
emp {
color: #444;
border-bottom: 4px dotted #fe5f58;
}
wavy {
color: #444;
text-decoration-style: wavy;
text-decoration-line: underline;
text-decoration-color: #fe5f58
}
psw {
color: transpanett;
background: #a1a1a1;
border-radius: 2px;
-webkit-transition: all .28s ease;
-moz-transition: all .28s ease;
-o-transition: all .28s ease;
-ms-transition: all .28s ease;
transition: all .28s ease;
-moz-transition: all .28s ease;
-webkit-transition: all .28s ease;
-o-transition: all .28s ease
}
psw:hover {
color: #444;
background: 0 0
}
blur {
text-shadow: rgba(0,0,0,.7) 0 0 0.625rem;
color: transpanett;
}
[data-theme="dark"] u,[data-theme="dark"] emp,[data-theme="dark"] wavy,[data-theme="dark"] del,[data-theme="dark"] psw:hover {
color:rgba(238,238,238,0.871);
}
/* text 结束*/
/* bubble开始 */
.bubble-content {
display: inline-block;
color: #e9a218;
font-weight: 700;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
text-shadow: rgba(35,35,35,0.5)
}
.bubble-content:hover {
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
color: #2c7fe7
}
.bubble-content:hover+.bubble-notation .bubble-item {
-webkit-transform: translate(-40px,10px) rotateX(0);
-moz-transform: translate(-40px,10px) rotateX(0);
-o-transform: translate(-40px,10px) rotateX(0);
-ms-transform: translate(-40px,10px) rotateX(0);
transform: translate(-40px,10px) rotateX(0);
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
-ms-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
opacity: 1;
-ms-filter: none;
filter: none
}
.bubble-notation {
display: inline-block
}
.bubble-item {
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
-ms-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
opacity: 0;
color: #fff;
z-index: 99;
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: box;
display: flex;
position: absolute;
-webkit-transform: translate(-40px,10px) rotateX(90deg);
-moz-transform: translate(-40px,10px) rotateX(90deg);
-o-transform: translate(-40px,10px) rotateX(90deg);
-ms-transform: translate(-40px,10px) rotateX(90deg);
transform: translate(-40px,10px) rotateX(90deg);
width: auto;
height: auto;
max-width: 400px;
overflow: hidden;
padding: 20px 10px 10px 10px;
clip-path: polygon(5px 10px,20px 10px,30px 0,40px 10px,calc(100% - 5px) 10px,100% 15px,100% calc(100% - 5px),calc(100% - 5px) 100%,5px 100%,0 calc(100% - 5px),0 15px,5px 10px)
}
[data-theme=dark] .bubble-content {
color:#f2b94b;
}
/* bubble结束 */编辑
_config.butterfly.yml文件在
inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/tag.css">
在 Butterfly 主题魔改样式查阅里对应的标签中的源码查看选项,创建对应的文件到主题
themes\butterfly\scripts\tag中、创建以下文件即可。1
2
3
4
5
6inline-labels.js
btns.js
checkbox.js
link.js
span.js
bubble.js使用参考 Volantis 标签插件 或者 Butterfly 主题魔改样式查阅
当前访问用户
使用前须知:确保使用了上面 tag 外挂标签 span 的样式 、否则没有彩色样式
在
themes\butterfly\layout\includes\widget\下创建card_ip.pug文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.card-widget.card-ip
.card-content
.item-headline
i.fa.fa-user(aria-hidden="true")
span= _p('aside.card_ip')
.ip_content
= _p('欢迎来自 ')
span(class="p red")= _p('未知区域')
= _p(' 的小伙伴')
br
= _p('访问IP为: ')
span(class="p cyan")= _p('未知IP')
br
= _p('浏览器版本:')
span(class="p blue")= _p('未知浏览器')编辑
index.pug、 在合适位置添加1
2if theme.aside.card_ip
!=partial('includes/widget/card_ip', {}, {cache: theme.fragment_cache})编辑
themes\butterfly\languages\zh-CN.yml文件、在aside下添加1
card_ip: 当前访问用户
在
_config.butterfly.yml-aside下添加1
card_ip: true
在
themes\butterfly\source\js下创建ip_content.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35//获取当前IP地址和浏览器标识
function getbrowserInfo() {
var agent = navigator.userAgent.toLowerCase();
var regStr_ie = /msie [\d.]+;/gi;
var regStr_ff = /firefox\/[\d.]+/gi
var regStr_chrome = /chrome\/[\d.]+/gi;
var regStr_saf = /safari\/[\d.]+/gi;
//IE
if (agent.indexOf("msie") > 0) {
return agent.match(regStr_ie);
}
//firefox
if (agent.indexOf("firefox") > 0) {
return agent.match(regStr_ff);
}
//Chrome
if (agent.indexOf("chrome") > 0) {
return agent.match(regStr_chrome);
}
//Safari
if (agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0) {
return agent.match(regStr_saf);
}
}
var ip_content = document.querySelector(".ip_content");
if (ip_content != null && typeof (returnCitySN) != undefined) {
ip_content.innerHTML = '欢迎来自 <span class="p red">' + returnCitySN["cname"] + "</span> 的小伙伴<br>" + "访问IP为: <span class='p cyan'>" + returnCitySN["cip"] + "</span><br>浏览器版本:<span class='p blue'>" + getbrowserInfo() + '</span>';
}编辑
_config.butterfly.yml文件、在inject->bottom下面添加如下内容:1
2- <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
- <script src="/js/ip_content.js"></script>使用的是搜狐的获取ip和位置、显示的并不是很准确
随机文章
作者原文:HCLonely Blog - Hexo 博客美化、本博客效果查看:随机文章
- 在
themes\butterfly\scripts\下创建random.js文件。其中random_post/index.html的random_post可以改成你需要的路径。1
2
3
4
5
6
7
8
9
10
11hexo.extend.generator.register('random', function (locals) {
const config = hexo.config.random || {}
const posts = []
for (const post of locals.posts.data) {
if (post.random !== false) posts.push(post.path)
}
return {
path: config.path || 'random_post/index.html',
data: `<html><head><script>var posts=${JSON.stringify(posts)};window.open('/'+posts[Math.floor(Math.random() * posts.length)],"_self")</script></head></html>`
}
})
PWA & gulp
PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。这里使用
workbox-build插件。
gulp 是基于 node 实现 Web 前端自动化开发的工具,利用它能够极大的提高开发效率。这里使用
gulp压缩HTML、CSS、JS和生成SW配置。
PWA
首先需要安装
WorkBox插件,在博客根目录打开终端执行下面命令。参考:Hexo:为你的博客配置 PWA1
npm install workbox-build --save-dev
在博客的根目录下,创建一个
sw-template.js文件,这里直接参考白嫖 CCKNBC大佬的SW.js配置,感谢CCKNBC大佬!这里还配置了离线页面虽然没有人会离线浏览博客 效果查看:ZYKJ’s Blog 离线页面 ,直接hexo page offline,然后在source\offline\index.md修改成你的内容就可以了。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203importScripts('https://cdn.jsdelivr.net/npm/workbox-sw/build/workbox-sw.js');
if (workbox) {
console.log('workbox加载成功🎉')
} else {
console.log('workbox加载失败😬')
}
// Force production builds 是否关闭控制台中的输出
workbox.setConfig({
debug: false,
});
// self.__WB_DISABLE_DEV_LOGS = true;
//设置缓存cachestorage的名称
workbox.core.setCacheNameDetails({
prefix: 'ZYKJ',
suffix: '缓存',
precache: '离线后备',
runtime: '运行时'
});
//直接激活跳过等待阶段
self.skipWaiting();
workbox.core.clientsClaim();
// 通常当用户拜访 / 时,对应的拜访的页面 HTML 文件是 /index.html,默认状况下,precache 路由机制会在任何 URL 的结尾的 / 后加上 index.html,这就认为着你预缓存的任何 index.html 都能够通过 /index.html 或者 / 拜访到。当然,你也能够通过 directoryIndex 参数禁用掉这个默认行为
workbox.precaching.precacheAndRoute(self.__WB_MANIFEST, {
ignoreUrlParametersMatching: [/.*/],
directoryIndex: null,
});
workbox.precaching.cleanupOutdatedCaches();
// 离线后备方式 1 需同步配置并开启预缓存且导航预加载并非所有浏览器支持 https://caniuse.com/mdn-api_navigationpreloadmanager_enable
// Enable navigation preload.
workbox.navigationPreload.enable();
// The network-only callback should match navigation requests, and
// the handler for the route should use the network-only strategy, but
// fall back to a precached offline page in case the user is offline.
const Offline = new workbox.routing.Route(({ request }) => {
return request.mode === 'navigate';
}, new workbox.strategies.NetworkOnly({
plugins: [
new workbox.precaching.PrecacheFallbackPlugin({
fallbackURL: 'offline/index.html'
})
]
}));
workbox.routing.registerRoute(Offline);
// html 的缓存
// HTML,如果你想让页面离线能够拜访,应用 NetworkFirst,如果不须要离线拜访,应用 NetworkOnly,其余策略均不倡议对 HTML 应用。
workbox.routing.registerRoute(new RegExp(/.*\.html/), new workbox.strategies.NetworkOnly());
// CDN
workbox.routing.registerRoute(
/.*\.(?:js|css|woff2)$/,
new workbox.strategies.StaleWhileRevalidate({
cacheName: '静态资源',
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 50,
maxAgeSeconds: 60 * 60 * 24
}),
new workbox.cacheableResponse.CacheableResponsePlugin({
statuses: [0, 200]
})
]
})
);
const cdn = {
gh: {
// jsdelivr: 'https://cdn.jsdelivr.net/gh',
gcore: 'https://cdn.jsdelivr.net/gh',
fastly: 'https://fastly.jsdelivr.net/gh',
testingcf: 'https://testingcf.jsdelivr.net/gh',
test1: 'https://test1.jsdelivr.net/gh'
},
combine: {
// jsdelivr: 'https://cdn.jsdelivr.net/combine',
gcore: 'https://cdn.jsdelivr.net/combine',
fastly: 'https://fastly.jsdelivr.net/combine',
testingcf: 'https://testingcf.jsdelivr.net/combine',
test1: 'https://test1.jsdelivr.net/combine'
},
npm: {
// jsdelivr: 'https://cdn.jsdelivr.net/npm',
eleme: 'https://npm.elemecdn.com',
gcore: 'https://cdn.jsdelivr.net/npm',
fastly: 'https://fastly.jsdelivr.net/npm',
unpkg: 'https://unpkg.com',
testingcf: 'https://testingcf.jsdelivr.net/npm',
test1: 'https://test1.jsdelivr.net/npm'
}
}
self.addEventListener('fetch', async (event) => {
try {
// 如果用户当前网速慢,或是开启了省流模式,则不使用sw处理请求
const nav = navigator
const { saveData, effectiveType } = nav.connection || nav.mozConnection || nav.webkitConnection || {}
if (saveData || /2g/.test(effectiveType)) return
// 劫持请求
event.respondWith(handleRequest(event.request))
// eslint-disable-next-line
} catch (e) { }
})
// 返回响应
async function progress(res) {
return new Response(await res.arrayBuffer(), {
status: res.status,
headers: res.headers
})
}
function handleRequest(req) {
const urls = []
const urlStr = req.url
let urlObj = new URL(urlStr)
// 为了获取 cdn 类型
// 例如获取gh (https://cdn.jsdelivr.net/gh)
const path = urlObj.pathname.split('/')[1]
// 匹配 cdn
for (const type in cdn) {
if (type === path) {
for (const key in cdn[type]) {
const url = cdn[type][key] + urlObj.pathname.replace('/' + path, '')
urls.push(url)
}
}
}
// 如果上方 cdn 遍历 匹配到 cdn 则直接统一发送请求
if (urls.length) return fetchAny(urls)
throw new Error('failure')
}
// Promise.any 的 polyfill
function createPromiseAny() {
Promise.any = function (promises) {
return new Promise((resolve, reject) => {
promises = Array.isArray(promises) ? promises : []
let len = promises.length
let errs = []
if (len === 0) return reject(new AggregateError('All promises were rejected'))
promises.forEach((p) => {
if (p instanceof Promise) {
p.then(
(res) => resolve(res),
(err) => {
len--
errs.push(err)
if (len === 0) reject(new AggregateError(errs))
}
)
} else {
reject(p)
}
})
})
}
}
// 发送所有请求
function fetchAny(urls) {
// 中断一个或多个请求
const controller = new AbortController()
const signal = controller.signal
// 遍历将所有的请求地址转换为promise
const PromiseAll = urls.map((url) => {
return new Promise((resolve, reject) => {
fetch(url, { signal })
.then(progress)
.then((res) => {
const r = res.clone()
if (r.status !== 200) reject(null)
controller.abort() // 中断
resolve(r)
})
.catch(() => reject(null))
})
})
// 判断浏览器是否支持 Promise.any
if (!Promise.any) createPromiseAny()
// 谁先返回"成功状态"则返回谁的内容,如果都返回"失败状态"则返回null
return Promise.any(PromiseAll)
.then((res) => res)
.catch(() => null)
}编辑
_config.butterfly.yml、添加需要的 css 和 js 、注意需要开启主题snackbar弹窗功能。1
2
3
4
5inject:
head:
- '<style type="text/css">.app-refresh{position:fixed;top:-2.2rem;left:0;right:0;z-index:99999;padding:0 1rem;font-size:15px;height:2.2rem;transition:all .3s ease}.app-refresh-wrap{display:flex;color:#fff;height:100%;align-items:center;justify-content:center}.app-refresh-wrap a{color:#fff;text-decoration:underline;cursor:pointer}</style>'
bottom:
- '<div class="app-refresh" id="app-refresh"> <div class="app-refresh-wrap"> <label>✨ 网站已更新最新版本 👉</label> <a href="javascript:void(0)" onclick="location.reload()">点击刷新</a> </div></div><script>function showNotification(){if(GLOBAL_CONFIG.Snackbar){var t="light"===document.documentElement.getAttribute("data-theme")?GLOBAL_CONFIG.Snackbar.bgLight:GLOBAL_CONFIG.Snackbar.bgDark,e=GLOBAL_CONFIG.Snackbar.position;Snackbar.show({text:"已更新最新版本",backgroundColor:t,duration:5e5,pos:e,actionText:"点击刷新",actionTextColor:"#fff",onActionClick:function(t){location.reload()}})}else{var o=`top: 0; background: ${"light"===document.documentElement.getAttribute("data-theme")?"#49b1f5":"#1f1f1f"};`;document.getElementById("app-refresh").style.cssText=o}}"serviceWorker"in navigator&&(navigator.serviceWorker.controller&&navigator.serviceWorker.addEventListener("controllerchange",function(){showNotification()}),window.addEventListener("load",function(){navigator.serviceWorker.register("/sw.js")}));</script>'开启主题PWA功能,编辑
_config.butterfly.yml,PWA 配置参考 https://butterfly.js.org/posts/ceeb73f/#PWA1
2
3
4
5
6
7pwa:
enable: true
manifest: /img/pwa/manifest.json
apple_touch_icon: /img/pwa/apple-touch-icon.png
favicon_32_32: /img/pwa/32.png
favicon_16_16: /img/pwa/16.png
mask_icon: /img/pwa/safari-pinned-tab.svg在创建
source\img\pwa目录中创建manifest.json文件修改一下
name和short_name的值
准备好大小36x36、48x48、72x72、96x96、144x144、192x192、512x512、pple-touch-icon.png和safari-pinned-tab.svg放入source\img\pwa内。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47{
"name": "ZYKJ's Blog",
"short_name": "ZYKJ",
"theme_color": "#49b1f5",
"background_color": "#49b1f5",
"display": "standalone",
"Scope": "/",
"start_url": "/",
"icons": [
{
"src": "36.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null
}防止
manifest.json文件被渲染,编辑config.yml,跳过渲染manifest.json文件1
2skip_netder:
- 'img/pwa/manifest.json'
gulp
安装
gulp,在博客根目录打开终端执行下面命令。1
2npm install --global gulp-cli
npm install gulp --save压缩HTML
gulp-html-minifier-terser可以压缩 HTML 里的 ES6 语法1
2npm install gulp-htmlclean --save-dev
npm install gulp-html-minifier-terser --save-dev压缩CSS
1
npm install gulp-clean-css --save-dev
压缩JS
1
2npm install --save-dev gulp-uglify
npm install --save-dev gulp-babel @babel/core @babel/preset-env在博客的根目录下,创建一个
gulpfile.js文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var htmlmin = require('gulp-html-minifier-terser');
var htmlclean = require('gulp-htmlclean');
var workbox = require("workbox-build");
var uglify = require('gulp-uglify')
var babel = require('gulp-babel')
//pwa
gulp.task('generate-service-worker', () => {
return workbox.injectManifest({
swSrc: './sw-template.js',
swDest: './public/sw.js',
globDirectory: './public',
globPatterns: [
"**/*.{html,css,js,json,woff2}"
],
modifyURLPrefix: {
"": "./"
}
});
});
gulp.task('compress', () =>
gulp.src(['./public/**/*.js', '!./public/**/*.min.js'])
.pipe(babel({
presets: ['@babel/preset-env']
}))
.pipe(uglify().on('error', function (e) {
console.log(e)
}))
.pipe(gulp.dest('./public'))
)
//css
gulp.task('minify-css', () => {
return gulp.src(['./public/**/*.css'])
.pipe(cleanCSS({
compatibility: 'ie11'
}))
.pipe(gulp.dest('./public'));
});
gulp.task('minify-html', () => {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true, //清除 HTML 註释
collapseWhitespace: true, //压缩 HTML
collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true, //删除 <script> 的 type="text/javascript"
removeStyleLinkTypeAttributes: true, //删除 <style> 和 <link> 的 type="text/css"
minifyJS: true, //压缩页面 JS
minifyCSS: true, //压缩页面 CSS
minifyURLs: true
}))
.pipe(gulp.dest('./public'))
});
// 执行 gulp 命令时执行的任务
gulp.task("default", gulp.series("generate-service-worker", gulp.parallel(
'compress','minify-html', 'minify-css'
)));
之后在执行hexo g 之后再执行 gulp 就可以了。
1 | hexo cl && hexo g |
查看效果:可以通过Chrome插件Lighthouse检查 PWA 配置是否生效以及配置是否正确。或者在浏览器打开博客页面,按F12打开 开发者工具,在应用程序里的清单和服务工作进程查看配置是否正确。
移动端默认折叠
在
themes\butterfly\source\js文件夹新建Mobile_folding.js文件,文件内容如下:1
2
3
4
5
6
7
8
9
10//手机侧边栏默认不展开
var mobile_sidebar_menus = document.getElementbyId("mobile-sidebar-menus");
if (mobile_sidebar_menus != null) {
var menus_item_child = mobile_sidebar_menus.getElementsbyClassName("menus_item_child");
var menus_expand = mobile_sidebar_menus.getElementsbyClassName("expand");
for (var i = 0; i < menus_item_child.length; i++) {
menus_item_child[i].style.display = "none";
menus_expand[i].className += " closed";
}
}编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script src="/js/Mobile_folding.js"></script>
Aplayer 播放器自动收缩
注意:此方法只针对左下角开启了Aplayer
找到
themes\butterfly\source\css下创建aplayerdiy.css文件、输入以下内容:1
2
3
4
5
6
7.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px ;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 ;
}编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/aplayerdiy.css">
滚动条
在
themes\butterfly\source\css文件夹新建scrollbar.css文件,文件内容如下:颜色可以根据自己需求修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33/* 滚动条 */
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: #49b1f5 ;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.4) 25%,
transpanett 25%,
transpanett 50%,
rgba(255, 255, 255, 0.4) 50%,
rgba(255, 255, 255, 0.4) 75%,
transpanett 75%,
transpanett
) ;
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transpanett;
}
[data-theme="dark"] ::-webkit-scrollbar-thumb {
background-color: #1f1f1f ;
}编辑
_config.butterfly.yml文件在
inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/scrollbar.css">
网站运行时间
以下使用其他一种方法(第一种可能不兼容pjax)就行、不要都使用
在
themes\butterfly\source\js文件夹新建timeDate.js文件,文件内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14var now = new Date();
function createtime() {
var grt= new Date("08/10/2018 17:38:00");//在此处修改你的建站时间,格式:月/日/年 时:分:秒
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementbyId("timeDate").innerHTML = "本站已安全运行 "+dnum+" 天 ";
document.getElementbyId("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);编辑
themes\butterfly\layout\includes\footer.pug文件,插入以下代码:1
2
3
4if theme.footer_timeDate.enable
.timeDate
span#timeDate 载入天数...
span#times 载入时分秒...编辑
_config.butterfly.yml文件在
footer_custom_text后面添加如下内容:1
2footer_timeDate:
enable: true在
inject->bottom下面添加如下内容:1
- <script src="/js/timeDate.js"></script>
作者原文:页脚显示网站运行时间
编辑
themes\butterfly\layout\includes\footer.pug文件,插入以下代码:注意与
if同级1
#running-time
编辑
_config.butterfly.yml文件在
inject->bottom下面添加如下内容:1
- <script>setInterval(()=>{let create_time=Math.round(new Date("2020-3-21-20:14:00").getTime()/1000);let timestamp=Math.round((new Date().getTime()+8*60*60*1000)/1000);let second=timestamp-create_time;let time=new Array(0,0,0,0,0);if(second>=365*24*3600){time[0]=parseInt(second/(365*24*3600));second%=365*24*3600}if(second>=24*3600){time[1]=parseInt(second/(24*3600));second%=24*3600}if(second>=3600){time[2]=parseInt(second/3600);second%=3600}if(second>=60){time[3]=parseInt(second/60);second%=60}if(second>0){time[4]=second}curnettTimeHtml='小破站已经安全运行 '+time[0]+' 年 '+time[1]+' 天 '+time[2]+' 时 '+time[3]+' 分 '+time[4]+' 秒';var elementbyId=document.getElementbyId('running-time');if(elementbyId){elementbyId.innerHTML=curnettTimeHtml}},1000);</script>
new Date("2020-3-21-20:14:00")里面的时间替换成自己的建站时间小破站已经安全运行可以修改成自己需要的内容
鼠标指针样式
找到
themes\butterfly\source\css下创建mouse.css文件、输入以下内容:url里的图片链接可以自行替换成自己的1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49/*鼠标样式*/
body,
html {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/Arrow.cur),
auto ;
}
a,
img {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*a标签*/
a:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*按钮*/
button:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*i标签*/
i:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*页脚a标签*/
#footer-wrap a:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*分页器*/
#pagination .page-number:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*头部的导航栏*/
#nav .site-page:hover {
cursor: url(https://cdn.jsdelivr.net/gh/zykjofficial/zykjresource@master/img/link.cur),
auto ;
}
/*鼠标样式END*/编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/mousediy.css">
文章页H2-H6图标
看我博客的H2-H6
找到
themes\butterfly\source\css下创建h.css文件、输入以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16/* 文章页H2-H6图标 显示H2~H6 */
#article-container.post-content h2::before {
content:'H₂'
}
#article-container.post-content h3::before {
content:'H₃'
}
#article-container.post-content h4::before {
content:'H₄'
}
#article-container.post-content h5::before {
content:'H₅'
}
#article-container.post-content h6::before {
content:'H₆'
}编辑
_config.butterfly.yml文件、在inject->head下面添加如下内容:1
- <link rel="stylesheet" href="/css/h.css">
渐变背景
编辑
_config.butterfly.yml文件、找到background修改里面的内容1
background: 'linear-gradient(0deg,rgba(247,149,51,0.1) 0,rgba(243,112,85,0.1) 15%,rgba(239,78,123,0.1) 30%,rgba(161,102,171,0.1) 44%,rgba(80,115,184,0.1) 58%,rgba(16,152,173,0.1) 72%,rgba(7,179,155,0.1) 86%,rgba(109,186,130,0.1) 100%);'
编辑
themes\butterfly\source\css\_layout\head.styl文件、修改里面background-color的内容1
background-color: transparent
其他
一些CSS样式
1 | /* 代码框 文字居中 */ |
魔改工具库
介绍
目前已经停止更新、技术太菜
ZYKJTools 是有关butterfly主题的魔改工具库、其优点:
📕无需修改主题源码、只需导入此js
🚀无需导入JQuery、使用原生js代码
🌍根据自己的需求调用方法、方便使用
ZYKJTools 是根据 xkTool工具库文档 学习而来、将魔改方法整合在一起、方便使用
由于功能尚未完善、部分存在很多BUG
当然、尚未完善的ZYKJTools在这里(算是预览版吧):https://cdn.jsdelivr.net/gh/zykjofficial/zykjofficial.github.io@master/js/ZYKJTools.js
如何引入
在butterfly主题配置 _config.butterfly.yml 或者 inject 处的 bottom 处引入ZYKJTools
1 | inject: |
创建
首先需要初始化对象、在此处创建的对象进行调用方法
1 | var zykj = new ZYKJTools(object); |
其中参数介绍:
留空 会在控制台打印默认信息
1
var zykj = new ZYKJTools();
传入
{log:false}针对butterfly开启Pjax,不会在控制台打印默认信息1
var zykj = new ZYKJTools({log:false});
以下示例中 zykj均代表此步实例化的对象。
功能
搞笑标题
1 | zykj.funnyTitle(leaveTitle, backTitle, leaveIcon, backIcon) |
| 参数 | 描述 |
|---|---|
leaveTitle | 离开时显示的标题、默认 (っ °Д °;)っ 访问的页面不存在了 |
backTitle | 回来时显示的标题、默认 ( •̀ ω •́ )✧ 又好啦 ~ |
leaveIcon | 离开时显示的icon、默认为本博客icon |
backIcon | 回来时显示的icon、默认为本博客icon |
全屏背景
效果图暂时没有
1 | // img 是图片地址 |
相当于 butterfly 主题配置 background 、将背景设置成全屏、文章页显示的你设置的背景图片、其他页面是 top_img
随机banner
随机无规律图片
1
2
3
4
5
6
7zykj.bannerlist = [
'https://tvax3.sinaimg.cn/large/0072Vf1pgy1fodqn5ka06j31kw0zk4qq.jpg',
'https://tvax4.sinaimg.cn/large/0072Vf1pgy1fodqpio0roj31kw0v47wh.jpg',
'https://tvax2.sinaimg.cn/large/0072Vf1pgy1foxkclcxpqj31hc0u0ari.jpg'
]
// true会设置footer的背景图,不写或者false不设置、当然butterfly主题配置 `footer_bg` 也要相同
zykj.randombanner(true)随机有规律图片
1
2
3
4
5
6
7zykj.randombanner(
"https://cdn.jsdelivr.net/gh/zykjofficial/zykjimg@master/bangumi/png/bangumi", // 前半部分网址
".png", // 后半部分网址
1, // 随机数开始范围
3, // 随机数结束范围
true // true会设置footer的背景图,不写或者false不设置、当然butterfly主题配置 `footer_bg` 也要相同
);以上代码会设置的网址分别是:
网站运行时间
1 | zykj.runningTime( |